Hinter den Kulissen: FFXIV Backstage-Kommando - Episode 4: Lead UI Artist Yoichi Seki
Backstage-Kommando
Hallo zusammen, hier ist wieder Miyamiya vom PR-Team!
"Hinter den Kulissen: FFXIV Backstage-Kommando" ist eine Blog-Reihe, in der wir exklusive Geschichten von Teammitgliedern, die an allen Aspekten von FFXIV arbeiten, teilen.

In unserem vierten Interview sprechen wir mit......
Yoichi Seki!

Als UI Artist übertrifft sich Seki immer wieder selbst, damit wir unsere Zeit in Eorzea so reibungslos wie möglich genießen können!
Ohne weitere Umschweife: Backstage Kommando, ausrücken!
Miyamiya: Stellen sie sich doch bitte zuerst einmal unseren Lesern vor!
Seki: Mein Name ist Yoichi Seki und ich bin der Lead UI Artist des FFXIV-Teams.
Miyamiya: Woran arbeiten Sie denn so als UI Artist?
Seki: Wenn man den Begriff „UI Artist" so hört, denkt man vermutlich zuerst, dass unsere Arbeit sich auf Menüs, Icons und Balken beschränkt. Tatsächlich beschäftigen sich UI Artists aber auch mit vielen anderen Aspekten, wie zum Beispiel dem Startmenü, den Credits, Ladebalken, 2D Karten, Minigame-Menüs für saisonale Ereignisse, Domanischem Mahjong und den Karten für Khloes Abenteueralbum und den Glücks-Kupo.


Wir arbeiten sogar zusammen mit UI Designer Kei Odagiri am Gruppenfotomodus. Da UI Artists an so vielen verschiedenen Funktionen arbeiten, koordinieren wir unsere Arbeit häufig mit anderen Teams, wie zum Beispiel dem Event-Team, dem Effekt-Team oder den Charakter- und Live-Teams.
Miyamiya: Das stimmt! Wenn ich an „UI" denke, denke ich an die verschiedenen nützlichen Verbesserungen am System, die mit jedem Patch dazukommen. Aber in Wahrheit arbeiten die UI Artists an ganz vielen verschiedenen Funktionen! Soweit ich weiß, designt ihr auch die ganzen Kommando-Icons. Die Icons für Blaumagier-Kommandos, die in Patch 5.45 hinzugefügt wurden, sind besonders detailliert und ausdrucksstark. Wurden sie absichtlich so entworfen?
Seki: Wir sind sehr sorgfältig, wenn es um das Entwerfen von Kommando-Icons geht. Da die Blaumagier-Icons im Blaumagier-Journal erscheinen, bekamen wir den Auftrag, sie größer als sonst üblich darzustellen.

Als er das gehört hat, hat das Team-Mitglied, das die originalen Blaumagier-Icons entworfen hat, freundlicherweise die Illustrationen ein bisschen intensiver gestaltet. Die Ergebnisse konnten sich wirklich sehen lassen und seitdem geben wir den Blaumagier-Icons immer ein bisschen extra Flair.
Miyamiya: Deswegen unterscheiden sie sich also von den anderen Kommando-Icons! Als fleißiger Sammler fühlt es sich einfach gut an, wenn sich das Blaumagier-Journal nach und nach mit neuen Kommandos füllt. Gibt es irgendetwas, worauf Sie generell achten, wenn sie Icons entwerfen? Haben Sie irgendwelche persönlichen Lieblinge?
Seki: Ich persönlich achte ganz besonders darauf, dass die Icons gut zu erkennen sind und bitte auch die anderen Team-Mitglieder, das immer im Hinterkopf zu behalten. Es wäre sehr viel schwieriger, mitten im Gefecht blitzschnell eine Entscheidung zu treffen, wenn man mehrere Icons hätte, die sich zu ähnlich sähen. Insbesondere Heiler haben viele funkelnde Kommandos, also kann es schon schwierig werden, jedes Icon einzigartig zu gestalten. Meine persönlichen Favoriten sind die Kommando-Icons der Astrologen, die sind meiner Meinung nach ziemlich hübsch.
 ▲ Die Icons der Astrologen-Kommandos. Viele davon sind sehr detailliert mit funkelnden Sternen versehen.
▲ Die Icons der Astrologen-Kommandos. Viele davon sind sehr detailliert mit funkelnden Sternen versehen.
Übrigens wurden die Kommando-Icons früher in einer kleineren Dateigröße entworfen, da nicht geplant war, sie in hoher Auflösung anzeigen zu lassen. Als dann das Anzeigen der Icons auf dem Lodestone zur Sprache kam, baten wir das Lodestone-Team darum, die Icons auf eine bestimmte Art und Weise zu bearbeiten und darzustellen, damit sie nicht verschwommen aussehen, wenn man sie in vergrößert. Heutzutage gibt es so viele Kommandos, dass wir die Icons gleich von Anfang an größer entwerfen.
Ehrlich gesagt gab es Ende 2019 eine Generalüberholung der Kommando-Icons, damit wir mit den aktuellen Trends, die auf eine hohe Auflösung setzen, mithalten können.
 ▲ Hier sind einige Vorher-Nachher-Vergleiche. Wenn man die kleinen Icons miteinander vergleicht, lässt sich kaum ein Unterschied erkennen!
▲ Hier sind einige Vorher-Nachher-Vergleiche. Wenn man die kleinen Icons miteinander vergleicht, lässt sich kaum ein Unterschied erkennen!
Miyamiya: Was!? Das haben Sie wirklich gemacht!? Das habe ich ja überhaupt nicht bemerkt!
Seki: Drastische Veränderungen am Aussehen der Icons hätte die Spieler verwirrt, also waren wir sehr sorgfältig und haben dafür gesorgt, dass sie im Spiel genau so aussehen wie vorher. Unsere Mitarbeiter haben wirklich hart daran gearbeitet und jetzt ist die Dateigröße der Icons auch entsprechend größer.
Auch für die bevorstehende PS5 Version des Spiels mussten wir dafür sorgen, dass alles mit einer höheren Auflösung kompatibel ist. Die Kommando-Icons konnten wir allerdings überspringen, da wir mit denen schon fertig waren. Dafür konnten wir dann an anderen Aspekten arbeiten. Ich bin echt froh, dass wir schon vorher daran gearbeitet hatten. (lacht) Allein die Kommandos belaufen sich bereits auf etwa 3000 Icons.
Es gab auch manchmal Fälle, in denen ich eine Datei geöffnet habe und einfach nicht sagen konnte, um was für ein Kommando es sich handelte. (lacht) Ich habe einen ganz genauen Blick darauf geworfen, wie die Icons zusammengestellt werden, als ich dem FFXIV Team beitrat. Resedra stach für mich besonders hervor, weil es einen hübschen pinken Farbton hatte, aber wenn man genau hinschaut, sieht man, dass es sich eigentlich um vier Silhouetten mit einem Stab in der Mitte handelt. Ich spiele hauptsächlich Weißmagier, aber in dem Moment habe ich zum ersten Mal verstanden, was das Icon eigentlich darstellt! (lacht) Ich und der Rest von Team haben darüber ganz schön lachen müssen.
 ▲ Das Icon von Resedra. Ich dachte ursprünglich auch, dass das Icon eine Blume mit einem Blumenstengel umringt von Blüten oder sowas darstellen soll.
▲ Das Icon von Resedra. Ich dachte ursprünglich auch, dass das Icon eine Blume mit einem Blumenstengel umringt von Blüten oder sowas darstellen soll.
Miyamiya: Jetzt, wo Sie es erwähnen, bin ich mir sicher, dass es noch Icons gibt, die ich nicht ganz verstanden habe. (lacht)
Als nächstes würde ich gerne über Ehll Tou, einem der Klienten für die Wunschlieferungen, sprechen. Ich war überrascht, als ich hörte, dass sich ihre Unterschrift im Design der Benutzeroberfläche nach und nach verändert. Welcher Gedanke steckte hinter dieser Idee?
Seki: Ich habe auch die Posts online gesehen, die darauf hinwiesen, dass sich Ehll Tous Unterschrift mit jedem Schritt verändert. Ich war gleichermaßen glücklich und beeindruckt, dass den Spielern so ein kleines Detail aufgefallen ist!
Wir haben seit der ersten Klientin, Zhloe Aliapoh, kleine Easter Eggs in der Benutzeroberfläche für Wunschlieferungen versteckt. Wenn man genau hinschaut, findet man Kritzeleien ihrer kleinen Schwester Khloe, oder Aufkleber, die man vielleicht aus Khloes Abenteueralbum kennt. Das war damals ein Vorschlag der Team-Leitung. Wir fanden die Idee fantastisch und obwohl wir solche Kleinigkeiten nicht für jeden Klienten implementiert haben, haben wir hier und da Sachen bei einigen von ihnen hinzugefügt.

Was Ehll Tou betrifft wussten wir, dass sie im Laufe der Geschichte über die drei Stufen hinweg wachsen würde, also entschieden wir uns dafür, etwas hinzuzufügen, das diese Entwicklung entsprechend darstellt. Letztendlich kamen wir zu folgendem Entschluss:
• Zu Beginn sind ihre Versuche unbeholfen. Ihre Unterschrift sieht eher wie eine Kratzspur aus und das Papier ist auch ein bisschen eingerissen.
• Im Laufe der zweiten Stufe wird sie ein bisschen besser darin, ihre Kratzer wie Buchstaben aussehen zu lassen.
• Auf der letzten Stufe benutzt sie in der Geschichte geschickt Werkzeuge und ist auch in der Lage, Wörter richtig zu schreiben.
So haben wir die schrittweise Veränderung dargestellt. Ehll Tou ist aktuell die einzige Klientin, die sich mit jeder Stufe verändert, also hoffe ich, dass sich die Spieler ihre Wunschlieferungen anschauen, falls sie das noch nicht getan haben.
 ▲ Ehll Tous erste und zweite Stufe. Falls ihr diese Stufen schon abgeschlossen habt, könnt ihr die Veränderung leider nicht mehr beobachten. Aber wir hoffen, dass ihr euch die letzte Stufe selbst anschauen könnt!
▲ Ehll Tous erste und zweite Stufe. Falls ihr diese Stufen schon abgeschlossen habt, könnt ihr die Veränderung leider nicht mehr beobachten. Aber wir hoffen, dass ihr euch die letzte Stufe selbst anschauen könnt!
Miyamiya: Sieht so aus, als ob es viele versteckte Elemente gibt, die ich noch nicht bemerkt habe! Dann werde ich wohl allen Klienten nochmal einen Besuch abstatten müssen!
Als nächstes würde ich gerne über die Job-Balken sprechen. Heutzutage sind sie gar nicht mehr wegzudenken, aber eigentlich wurden sie erst mit der Erweiterung Stormblood hinzugefügt. Was haben Sie sich beim Design der Job-Balken gedacht?
Seki: Es begann alles damit, dass das Kampfsystem-Team zu uns kam, um über das Hinzufügen eines neuen Spielelements zu sprechen. Die UI Artists haben sich über Designs für jeden Job ausgetauscht und beraten und haben sich von da für eine passende Richtung entschieden. Wir haben auch Produzent und Direktor Yoshida einen Blick darauf werden lassen, als wir es immer weiter konkretisierten und begannen dann damit, das zugrundeliegende, interne System zusammenzusetzen. Das war tatsächlich ziemlich schwierig! (lacht)
Es gibt unheimlich viele Dinge, die wir beachten müssen, wenn wir Job-Balken entwickeln. Wie der Balken funktionieren sollte, wie man ihn am besten von anderen Elementen auf der Benutzeroberfläche abheben kann, welche Teile aufleuchten sollten, um anzuzeigen welche Haltung oder welcher Status gerade aktiv ist oder wie viele Stapel man hat, Leuchteffekte wenn der Balken voll aufgeladen ist und vieles mehr! Wir haben zusammen mit dem Kampfsystem-Team daran gearbeitet und auch die kleinsten Details unter die Lupe genommen, wie zum Beispiel die Lade-Animation der Balken oder wie gut zu erkennen war, dass der Balken aufleuchtet. Es gab zahlreiche Aspekte, die wir beachten mussten und so viele Elemente, die wir mit einbringen mussten. Ich glaube, das könnte die schwierigste Aufgabe gewesen sein, die ich je als UI Artist erfüllt habe.
 ▲ Die Job-Balken für Weißmagier und Tänzer. Jeder Job-Balken ist so entworfen, dass man Stapel und Lade-Fortschritt schnell erkennen kann. Sie sind auch echt hübsch!
▲ Die Job-Balken für Weißmagier und Tänzer. Jeder Job-Balken ist so entworfen, dass man Stapel und Lade-Fortschritt schnell erkennen kann. Sie sind auch echt hübsch!
Nichtsdestotrotz spielen all unsere UI Artist leidenschaftlich FFXIV und waren daran interessiert, an den Job-Balken zu arbeiten, insbesondere natürlich für die Jobs, die sie selber spielen. Es sind alles erfahrene Spieler, was wirklich hilfreich dabei war, die verschiedenen Elemente in ein greifbares System einzubinden und ich denke, wir haben herausragende Ergebnisse erzielt. Ich persönlich habe alle Jobs auf Stufe 80 gebracht und ich glaube wirklich, dass es wichtig ist, Leidenschaft für das Spiel zu haben und auch selbst zu spielen.
Miyamiya: Ahh, verstehe, die Job-Balken wurde also dadurch ermöglicht, dass die UI Artists über ein besonders tiefgreifendes Spielewissen verfügten!
Mich würde auch interessieren, welches Ihrer Projekte für Sie am meisten hervorsticht!
Seki: Das Design der UI für YoRHa: Dark Apocalypse ist mir besonders im Gedächtnis geblieben.
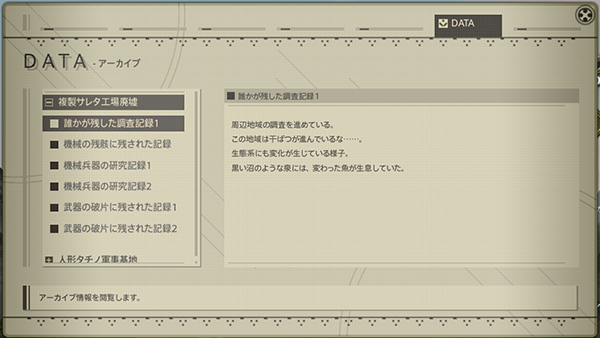
Ich war derjenige, der die UI für YoRHa: Dark Apocalypse entworfen hat. Ich hatte bereits viel Zeit damit verbracht, NieR:Automata zu spielen, als ich von dem Crossover hörte. Als jemand, der das Spiel selbst gespielt hatte, hätte ich niemals gedacht, dass ich einmal an einem verwandten Projekt arbeiten würde und ich erinnere mich daran, dass ich extrem aufgeregt war. Die Idee, NieR:Automata's UI in FFXIV zu einzubinden kam in einer Diskussion mit dem Event-Team auf und das führte zur Kreation der Archivierungskonsole
 ▲ Die UI der Archivierungskonsole. Sogar die Animation beim Öffnen ist die gleiche wie in NieR:Automata!
▲ Die UI der Archivierungskonsole. Sogar die Animation beim Öffnen ist die gleiche wie in NieR:Automata!
Als YoRHa: Dark Apocalypse erschien, sah ich Kommentare wie „Ich hatte mit der normalen UI gerechnet, als ich die Archivierungskonsole öffnete, also hat mich die NieR: Automata UI kalt erwischt!" Als ich das gelesen habe, dachte ich mir „Ja, ich habs geschafft!" und „Ich hätte nie erwartet, dass ich Leute mit UI bewegen kann!"
Leute brechen in Tränen aus, wenn sie schöne Musik hören oder eine wundervolle Geschichte erleben, aber was UI betrifft, bin ich immer davon ausgegangen, dass die Reaktionen eher banal ausfallen würden, wie „Es ist leicht, sich zurechtzufinden," oder „Es passt zum Motiv." Die Komplimente zu YoRHa's UI basieren natürlich häufig darauf, was für ein wundervolles Spiel NieR:Automata ist, aber in jüngster Zeit bekamen wir immer mehr Komplimente zum UI Design und jetzt denke ich, dass wir die Herzen der Menschen durch unsere UI berührt haben.
Es gibt allerlei Unikate in unseren UI Artist-Team. Einige sind großartig darin, niedliche oder elegante Designs zu erschaffen, wohingegen meine Stärke eher das Entwerfen von systematischer UI ist, wie zum Beispiel für befreundete NPCs oder Domanischem Mahjong. Ich würde es gerne weiter so halten, dass wir unsere Spezialitäten in unser Arbeit einbringen und UI erschaffen, die den Spielern im Herzen bleibt.

Miyamiya: Und damit kommen wir zu unserer üblichen Frage über Ihr Handwerkszeug. Gibt es etwas, ohne das Sie überhaupt nicht arbeiten können, das Sie überall mit hinnehmen oder das Sie einfach nützlich finden?
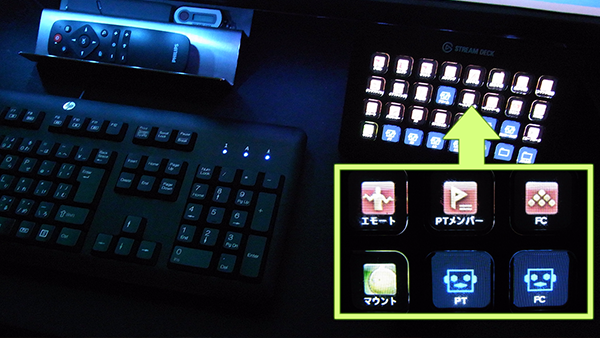
Seki: Für mich ist das eindeutig das Elgato Stream Deck. Ich habe letztes Jahr einen Artikel online gelesen, in dem alle möglichen nützlichen Dinge fürs FFXIV Spielen vorgestellt wurden, und dieses Gerät war eins davon!

Es erlaubt einem, verschiedene Hotkeys auf die Tasten des Geräts zu legen und man kann auch Makros erstellen, die mehrere Kommandos mit einem einzigen Knopfdruck ausführen. Es gibt auch andere Geräte, die das können, aber eine der besonderen Eigenschaften des Elgato Stream Decks ist das LED-Display, das ein Icon für jede Taste anzeigt.
Auf der Arbeit benutze ich das, um zwischen Werkzeugen zu wechseln oder in Photoshop Makros auszuführen. Man kann auch mehrere Aktionen oder Kommandos miteinander verbinden, was sehr nützlich ist. Ich kann Ihnen nicht das Layout zeigen, das ich für die Arbeit benutze, aber hier ist ein Bild davon, wie es aussieht, wenn ich FFXIV spiele. Wie Sie sehen gibt es ein kleines Icon für jeden Knopf. Man kann sich auch Kommando-Icons anzeigen lassen, um ein physisches Kommandomenü zu simulieren! Hier schiebe ich zum Beispiel Verknüpfungen hin, wenn ich auf einer der Kommandomenüs im Spiel Platz sparen muss. Man kann natürlich auch zwischen verschiedenen Layouts wechseln, man könnte also zum Beispiel verschiedene Layouts für Kämpfer und für Handwerker haben. Es ist eine unheimlich praktische Anschaffung und ich benutze es wirklich dauernd, sowohl für die Arbeit als auch privat.
Miyamiya: Haben Sie noch abschließende Worte für unsere Leser?
Seki: Ich spiele selbst jeden Tag FFXIV und es macht auch jetzt noch jede Menge Spaß. Ich war Teil des FFX-2 und FFXIII Entwickler-Teams und habe erst später in A Realm Reborn mit FFXIV angefangen. Es hat einfach so viel Spaß gemacht, als ich es ausprobiert habe und letztendlich bin ich dem Team während Heavensward beigetreten. Ich habe viele der nummerierten FINAL FANTASY Titel gespielt, aber FFXIV hat einen besonderen Platz in meinem Herzen. Selbstverständlich habe ich auch gestern gespielt und das Spielen selbst motiviert mich, zu arbeiten. Manchmal denke ich mir beim Spielen „Ich frage mich, wie es wohl wäre, wenn ich das zum Spiel hinzufügen würde." (lacht)
In jüngster Zeit erhielten wir viele positive Kommentare in Bezug auf die UI und ich bin wirklich dankbar. Die jüngsten Kommentare betrafen den Gruppenfotomodus und wie niedlich die Sticker sind und wie der Modus nun einfacher zu benutzen ist. Es gibt viele Spieler, welche die Arbeit der UI Artists wertschätzen und es ist wirklich inspirierend, solche Kommentare zu sehen. Lasst uns bitte weiterhin wissen, was ihr denkt!

Jetzt, wo ich weiß, dass wir Spieler mit der UI bewegen können, möchte ich gerne weiterhin großartige Dinge kreieren! Ich hoffe, ihr genießt weiterhin FFXIV!
Wie hat euch unser Interview mit Lead UI Artist Yoichi Seki gefallen?
Bis zum nächsten Mal!
Miyamiya
- PR-Team
★Vorherige Ausgaben des FFXIV Backstage Kommandos★
・(Nr. 1): Main Scenario Writer Banri Oda
・(Nr. 2): Lead Level Designer Arata Takahashi
・(Nr. 3): Web Director Hiroyuki Takachi
Artikel suchen
In Kategorie suchen
- Informationen (316)
- Ereignisse (157)
- Backstage-Kommando (17)
- Songtexte (27)
- Sonstiges (42)
- Merchandise (35)
- Aktionen (13)
Monatsansicht
Monat auswählen
- Oktober 2025
- August 2025
- Juli 2025
- Mai 2025
- April 2025
- März 2025
- Februar 2025
- Januar 2025
- Dezember 2024
- November 2024
- Oktober 2024
- September 2024
- August 2024
- Mai 2024
- April 2024
- März 2024
- Februar 2024
- Januar 2024
- Dezember 2023
- Oktober 2023
- September 2023
- August 2023
- Juli 2023
- Juni 2023
- März 2023
- Februar 2023
- Januar 2023
- Dezember 2022
- Oktober 2022
- September 2022
- August 2022
- Juli 2022
- Juni 2022
- April 2022
- März 2022
- Februar 2022
- Januar 2022
- Dezember 2021
- November 2021
- Oktober 2021
- September 2021
- August 2021
- Juli 2021
- Juni 2021
- Mai 2021
- April 2021
- Februar 2021
- Dezember 2020
- November 2020
- Oktober 2020
- September 2020
- August 2020
- April 2020
- März 2020
- Februar 2020
- Januar 2020
- Dezember 2019
- November 2019
- Oktober 2019
- September 2019
- August 2019
- Juni 2019
- Mai 2019
- April 2019
- März 2019
- Februar 2019
- Januar 2019
- Dezember 2018
- November 2018
- Oktober 2018
- September 2018
- August 2018
- Juli 2018
- Juni 2018
- Mai 2018
- April 2018
- März 2018
- Februar 2018
- Januar 2018
- Dezember 2017
- November 2017
- Oktober 2017
- September 2017
- August 2017
- Juli 2017
- Juni 2017
- Mai 2017
- April 2017
- März 2017
- Februar 2017
- Januar 2017
- Dezember 2016
- November 2016
- Oktober 2016
- September 2016
- August 2016
- Juli 2016
- Juni 2016
- Mai 2016
- April 2016
- März 2016
- Februar 2016
- Januar 2016
- Dezember 2015
- November 2015
- Oktober 2015
- September 2015
- August 2015
- Juli 2015
- Juni 2015
- Mai 2015
- April 2015
- März 2015
- Februar 2015
- Januar 2015
- Dezember 2014
- November 2014
- Oktober 2014
- September 2014
- August 2014
- Juli 2014
- Juni 2014
- Mai 2014
- April 2014
- März 2014
- Februar 2014
- Januar 2014
- Dezember 2013
- November 2013
- Oktober 2013
- September 2013
- August 2013
- Juli 2013
- Juni 2013
- Mai 2013
- April 2013
- März 2013
- Februar 2013
- Januar 2013
- Dezember 2012



